You know those “life purpose” exercises when they ask you to name the one thing you could spend hours and hours doing and completely lose track of time? That thing where if the walls were falling all around you, you’d hardly notice because you were so focused?
For me, that’s messing around with the design of this blog.
I am not a coder. So not a coder. But I’ve found a few tools that make it super fun and relatively easy to punch up your WordPress theme.
Tip: Proceed with caution.
Editing your theme’s CSS file is best done with the safety net of a real, live coder. (Thanks for always bailing me out, John!)
My 5 favorite tools for pretending I’m a web designer
1) WhatFont
Typography is a true art. For those of us who have no idea what we’re doing, there’s WhatFont.
WhatFont lives in your Google Chrome toolbar. When you see a stunning display of type on a site and want to know what fonts it uses, you simply click the WhatFont icon and mouse over the type. Presto magic. It even tells you the font size, line height, and color. Awesome tool.
Tip: Don’t use this tool to rip off your favorite blog’s font combinations.
Instead, use WhatFont to help you develop your font knowledge and build a collection of your own favorites to experiment with.
2) colorPicker
Similar to WhatFont, colorPicker offers up the colors used on websites. You can also change colors on a site to see how they look before committing them to CSS, and collect colors to build yourself a lovely little pallet.
3) Firefox’s Web Developer Tools
See a cool feature on someone’s site and wonder how they made it?
You can either view the page source and comb through HTML, or in Firefox, select Tools > Web Developer > Inspector. Then mouse over the element you’re so in love with and see if you can find hints about it.
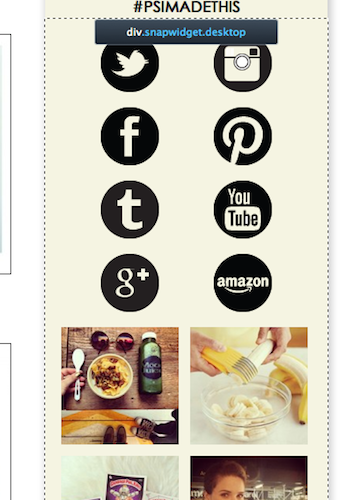
Here’s an example. See the lovely display of Instagram shots on P.S. – I Made This‘s sidebar?
A quick look with Inspector says something about “snapwidget.” So I Googled snapwidget and guess what? The secret to her sidebar magic is revealed.
I went ahead and added my own SnapWidget to this site after making a few changes (I center aligned the images and beefed up the space between the images).
Tip: Don’t go crazy with widgets and tools. You’ll look like a jerk.
4) Pinterest
Oh how I love the people who sit around and design social spec guidelines, free font icon sets like the ones I use on my site, and other beautiful tools for taking matters into your own hands. Here’s my board on web tools. I look forward to adding to it.
5) And one final tool I haven’t used much yet but plan to in 2014: Codecademy
Learn to code for free. Yeah baby.


After going over a few of the articles on your web site, I seriously appreciate your
technique of blogging. I added it to my bookmark
site list and will be checking back soon. Take a look at my web site as well and let me know what you think.